Visual and Source HTML Editor
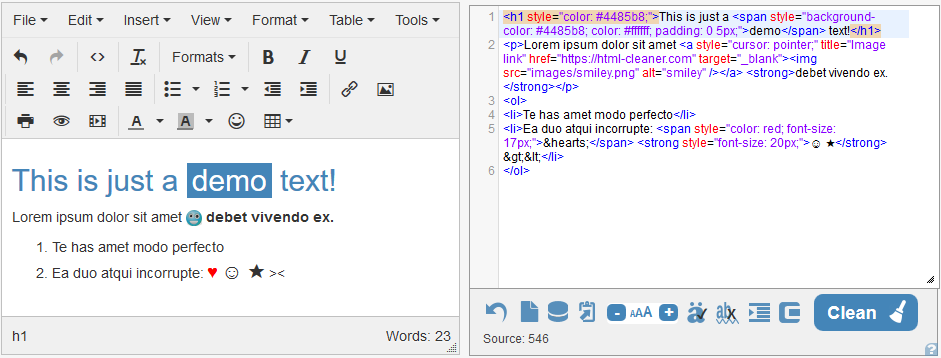
The visual editor on the left and the source editor on the right are linked together and the changes you make are reflected in both of them, whichever you are working with. Find the most important editing features above the WYSIWYG editor and below the syntax highlighted code editor.
Visual editor
The WYSIWYG editor on the left is a full featured word edior which has a similar operation to Microsoft Word or Google Docs. The control panel above the editor area lists all features you need to compose your content. Convert Microsoft Word, Excel, Poverpoint, Open Office, Google Docs, PDF or any other visual text document to HTML code by copying the content of your document and pasting it here. Check the code generated instatly in the source editor and execute further modifications if needed.
Source editor
The text area on the right is where you can edit your source code. Syntax highlighting helps you overview the HTML tags more easily. The control bar below the editor allows you to adjust the font size, character encoding, compression, set tree view and more.

Controls of the source editor
Undo – reverts the document back to the state before cleaning or any other operation performed by the program.
Fresh page – empties the editor and sets a blank page.
Send to auxiliary – populates the auxiliary editor with the content of the main editor.
Font size +/- – increases or reduces the size of the source code.
Character encoding – can be disabled or activated. (Active: é, disabled: é)
Tree view – sets the text indentation of the source code highlighting the hierarchy of the block elements. Clicked the second time shifts the inline elements too, inserting new lines and tabs between the tags.
Compression – removes the comments and new lines from the source, which reduces the file size but doesn't affect the visual view.
Clean – executes all the activated cleaning options.