Load External CSS File
By default the visual editor is using the Bootstrap CSS completed with DIV table and list styles. You can set any stylesheet by entering the absolute URL of a CSS file to preview how your code renders in the visual editor.

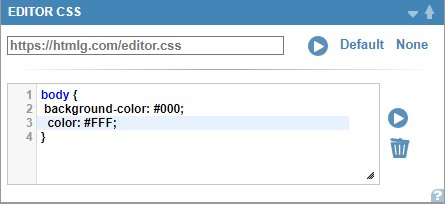
Load external file
Input field – Enter the absolute URL of your CSS file and press the triangle icon to load it. You can only use one file.
Default – Loads the default Bootstrap CSS with div table support.
None – The visual editor will use no CSS so your browsers' default stylesheets will apply.
Paste your styles
Write your CSS styles in the larger text area with syntax highlighting and press the triangle button to apply the code.
It's allowed to use both the external and written CSS styles simultaneously.