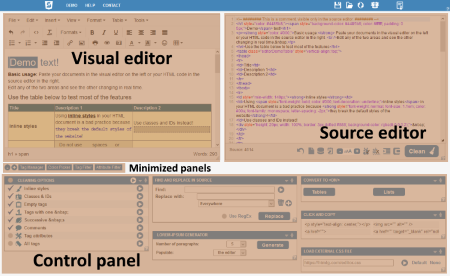
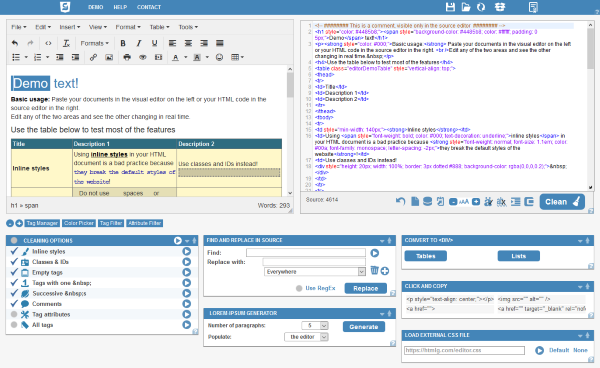
User Interface
The main parts of the user interface are the linked visual and source editor and the control panel below.
Header - Save and Load Settings »
The header section ontains links to main pages of the website. This is where you can load a demo content, save and restore your settings...
Visual and Source HTML Editor »
The visual editor on the left and the source editor on the right are linked together and the changes you make are reflected in both of...

Auxiliary Editor »
This is a secondary HTML editor with syntax highlighting where you can extract code and do other operations which don't affect the main editor...
Tag Manager »
Perform bulk operations on predefined or user-specified HTML tags. Execute these by clicking the button or activate them checking the...
HTML Cleaning Options »
Check the options you want to perform when you press the main Clean button or execute them one by one with...
Find And Replace »
Set up one or more replace rules, decide where you want to apply them and execute them one by one or all together...
Color Picker »
Click the input field to bring up the palette and pick a color. Press the play button to find more information about the selected color...
Table and List to DIV Converter »
Responsiveness is the main reason you should consider using structured div tags instead of tables. The classic table HTML tags are not...
Tag Filter »
Extract or delete tags based on their name or whether or not they contain some attributes or content. Compose a sentence using the...
Tag Attribute Filter »
Extract or delete the selected attributes from the desired tags. You need to compose a sentence using the dropdown...
Lorem Ipsum Generator »
In digital media and graphic design lorem ipsum is a gibberish placeholder text commonly used to demonstrate the graphic elements...
Click and Copy »
Specify up to 4 code snippets or any text for easy copy-paste into the HTML editor. These fields can be used as buffers...
Load External CSS File »
By default the visual editor is using the Bootstrap CSS completed with DIV table and list support...